程式寫好,本機測試ok,那就可以發佈到雲端主機 Cloud Run 啦, GoGo。
啟用Cloud Run API
gcloud services enable run.googleapis.com

創建一個名為的新目錄 ”project_name”-nodejs ,並切換到該目錄
mkdir project_name-nodejs
cd project_name-nodejs
使用 vi 創建一個package.json文件
{
"name": "project_name-nodejs",
"version": "1.0.0",
"description": "專案介紹",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "",
"license": "Apache-2.0",
"dependencies": {
"actions-on-google": "^2.12.0",
"axios": "^0.19.0",
"body-parser": "^1.19.0",
"dialogflow": "^0.10.3",
"express": "^4.17.1",
"request": "^2.88.0",
"superagent": "^5.1.0"
}
}
同一目錄中,創建一個 index.js ,貼上你的node.js寫好的 code
const express = require('express');
const app = express();
app.get('/', (req, res) => {
console.log('Hello world received a request.');
const target = process.env.TARGET || 'World';
res.send(`Hello ${target}!`);
});
const port = process.env.PORT || 8080;
app.listen(port, () => {
console.log('Hello world listening on port', port);
});
同一目錄中,創建一個 Dockerfile
# Use the official Node.js 10 image.
# https://hub.docker.com/_/node
FROM node:10
# Create and change to the app directory.
WORKDIR /usr/src/app
# Copy application dependency manifests to the container image.
# A wildcard is used to ensure both package.json AND package-lock.json are copied.
# Copying this separately prevents re-running npm install on every code change.
COPY package*.json ./
# Install production dependencies.
RUN npm install --only=production
# Copy local code to the container image.
COPY . .
# Run the web service on container startup.
CMD [ "npm", "start" ]
使用Cloud Build構建容器映像
gcloud config get-value project_name-nodejs
gcloud builds submit --tag gcr.io/project_name-nodejs/project_name
gcloud container images list
docker run -d -p 8080:8080 gcr.io/project_name-nodejs/project_name
將容器化的應用程序部署到Cloud Run中
gcloud beta run deploy --image gcr.io/project_name-nodejs/project_name
成功後,命令行將顯示服務URL:
//On success, the command line displays the service URL:
https://project_name-ssirjtnadaxx-an.a.run.app/
恭喜你!剛剛將打包在容器映像中的應用程序部署到了Cloud Run。
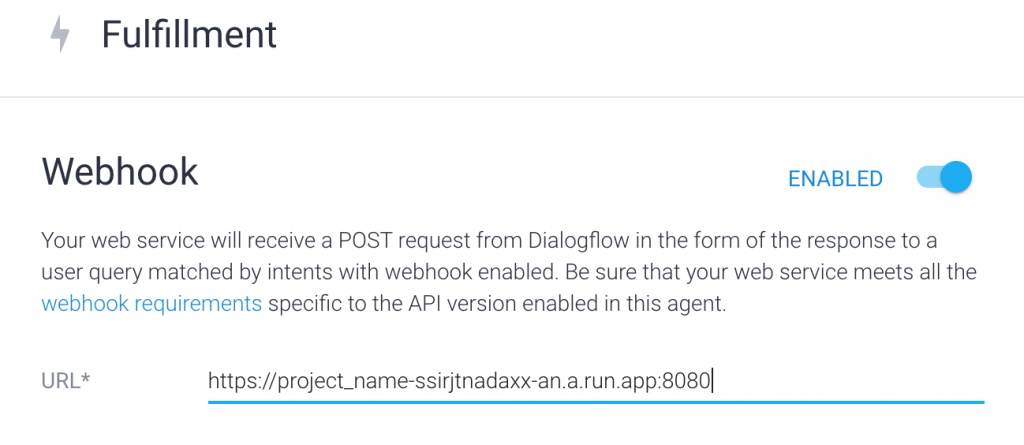
在把服務URL貼回到fulfillment,就完成啦
使用雲端server 選用 cloud run 是不是很簡單,再來就是把AoG上架。
https://google.qwiklabs.com/focuses/5162?parent=catalog
